
IoT Notifications Framework
A lean, user-centered strategy for delivering omni-channel communication experiences
My Process
I advocate for the Design Thinking process. While building off of research insights, this project focused on content strategy and implementation support.
Confidential*
UX Designer
Figma, Miro, Sharepoint
Client
My Role
Tools
*In cooperation with my terms of employment, client information is omitted. The material here is substituted or modified from the professional work it represents.
Empathize
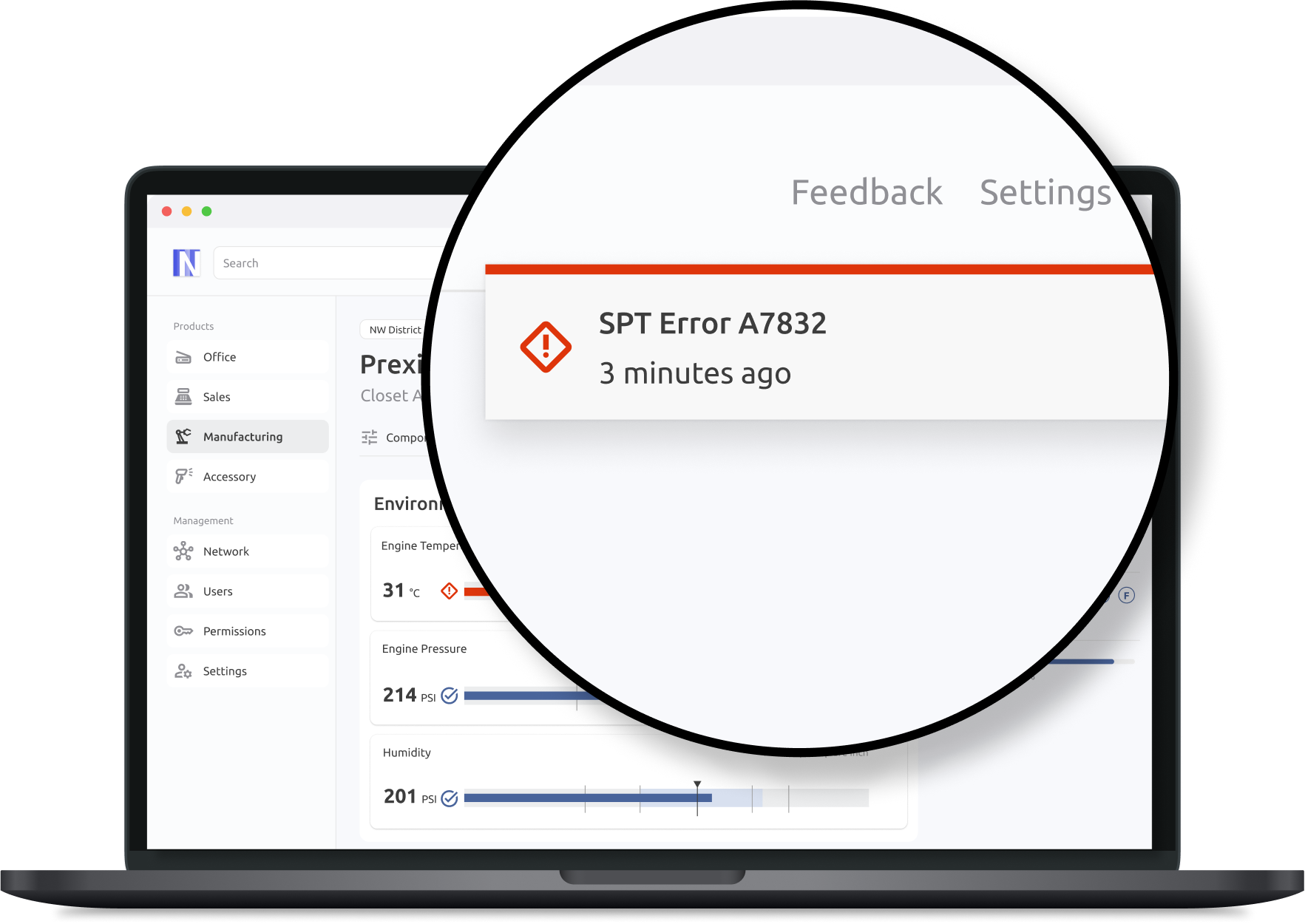
“What does this error mean?”
Our company creates regulated Internet of Things (IoT) products aimed at customer health and safety. When I joined, an agency handed off ambitious, exciting deliverables! It was time to execute. But from the beginning, there were problems swept under the rug, and cross-functional misalignment.
In regards to notifications, this resulted in an implementation that neglected UX best practices, like Progressive Disclosure and avoiding Alert Fatigue. The UX notification bugs would also block our non-technical users from solving daily problems with their devices. We needed to reset and clarify our notification strategy.
Define
The problem: a lack of meaningful content
Our notification content needed to answer the questions users really have, “What does this mean for me?” and “What do I need to do?” I also needed to balance key design principles like progressive disclosure and minimalist content.
No clear documentation strategy
Moreover, considering the vast scale of this framework, the design strategy, intent, and documentation needed to be clear to our implementation teams.
Ideate
Solutions to clarify design intent
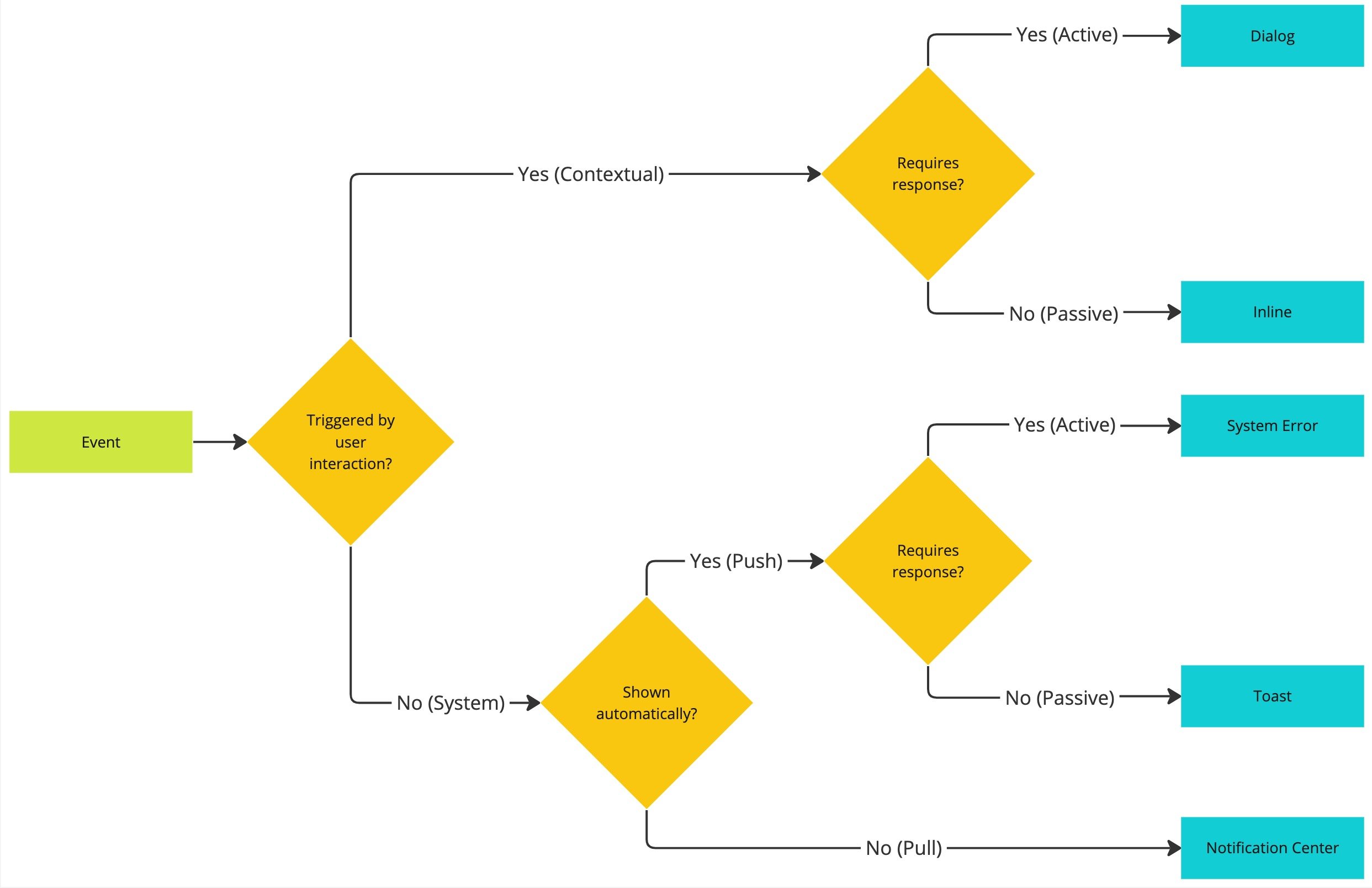
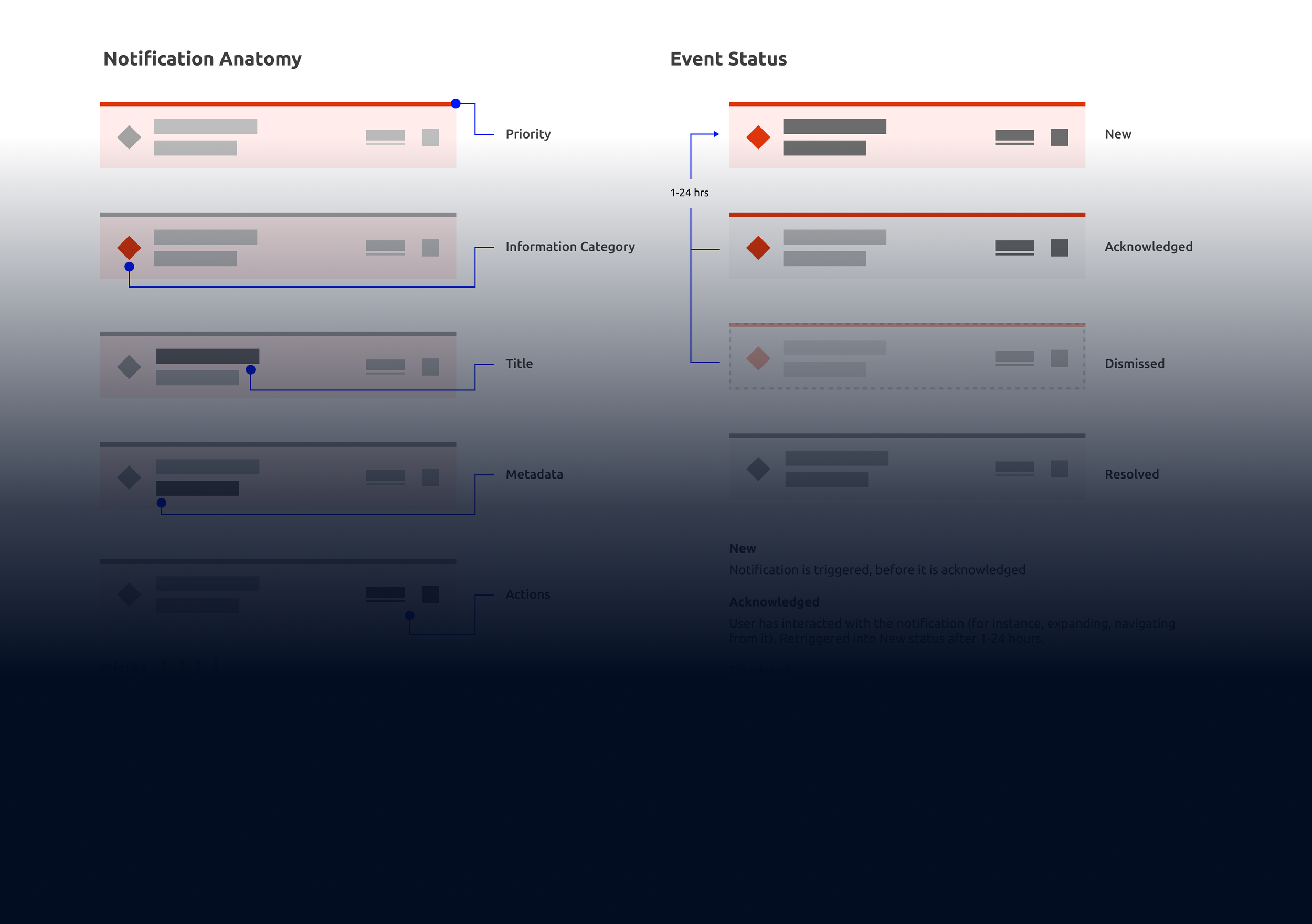
To ensure consistent decision-making, and save us from constantly fielding questions like “Can we have an orange notification?,” I published lightweight, product-agnostic artifacts for our notifications.
No more redundant discussions over simple decisions
Tactical questions answered, consistent long-term direction
Streamlining simple decisions
These artifacts also helped us avoid redundant conversations, and promote consistency across our IoT ecosystem.
Prototype
Applying the framework
I refined our existing projects to align to my updated strategy. Additionally, the design system components in Figma were updated to reflect the new notification states.
Implement
Generating notification use cases
To reground stakeholders in true user needs, I conducted workshops with stakeholders, and shifted the narrative. Instead of focusing on “What should we tell the users?,” I asked, “What is actually happening in the real world, and what can the users do about it?”
A scalable system for notification copy
There would be hundreds—if not thousands—of notification use cases across many projects. A consistent, streamlined system was in order to mitigate confusion, and provide clarity.
Using variables in place of unique content
Flexibility to apply in a product-agnostic fashion
Outcome
Impact + Feedback From Team
[Jack] became a vital part of this complex project. He is a great communicator across our cross-functional teams.
– Product Owner
This definitely provided a lot of clarity to [notifications] for us.
– Systems Engineering
[Jack is] adept at working with our stakeholders directly, always ensuring a consistent and user-centric experience.
– Systems Engineering
300+
Notifications documented across an ecosystem of products
6
Cross-functional teams exercising documentation strategy