
Sign Up + Connect
From sign-up to account verification, coherent user flows inspiring trust and confidence
Summary
I was a UX designer for an ecosystem of new IoT devices. I redesigned our Sign Up + Connect app to help customers connect their products to wifi, verify their accounts, and ensure their data security.
Confidential*
UX Designer
Figma, Miro, Zeplin
Client
My Role
Tools
*In cooperation with my terms of employment, client information is omitted. The material here is substituted or modified from the professional work it represents.
Background + Discovery
Users blocked in the first-time experience
In site visits we observed that our time-sensitive, traveling technicians will likely install the customer’s product and walk away. Our customers would then be blocked from connecting their products to wifi, and need IT support.
Additional need: data security
Technicians were also needed in order to validate networks, so that customers’ data remained secure and duplicate networks weren’t created. Our design needed to account for this verification process: allowing customers to start their own networks, and get started while they’re being verified.
The Problem
Problem Statement
Customers cannot connect their products to wifi or verify their networks without IT support. How might we extent the Sign Up + Connect app to the customer user group, so that they have a seamless connection process?
Stakeholder Workshops
I used a storyboard to align with stakeholders on the problem, and specific design requirements. This helped us empathize with our users, streamline communication, and objectively identify opportunities for improvement.
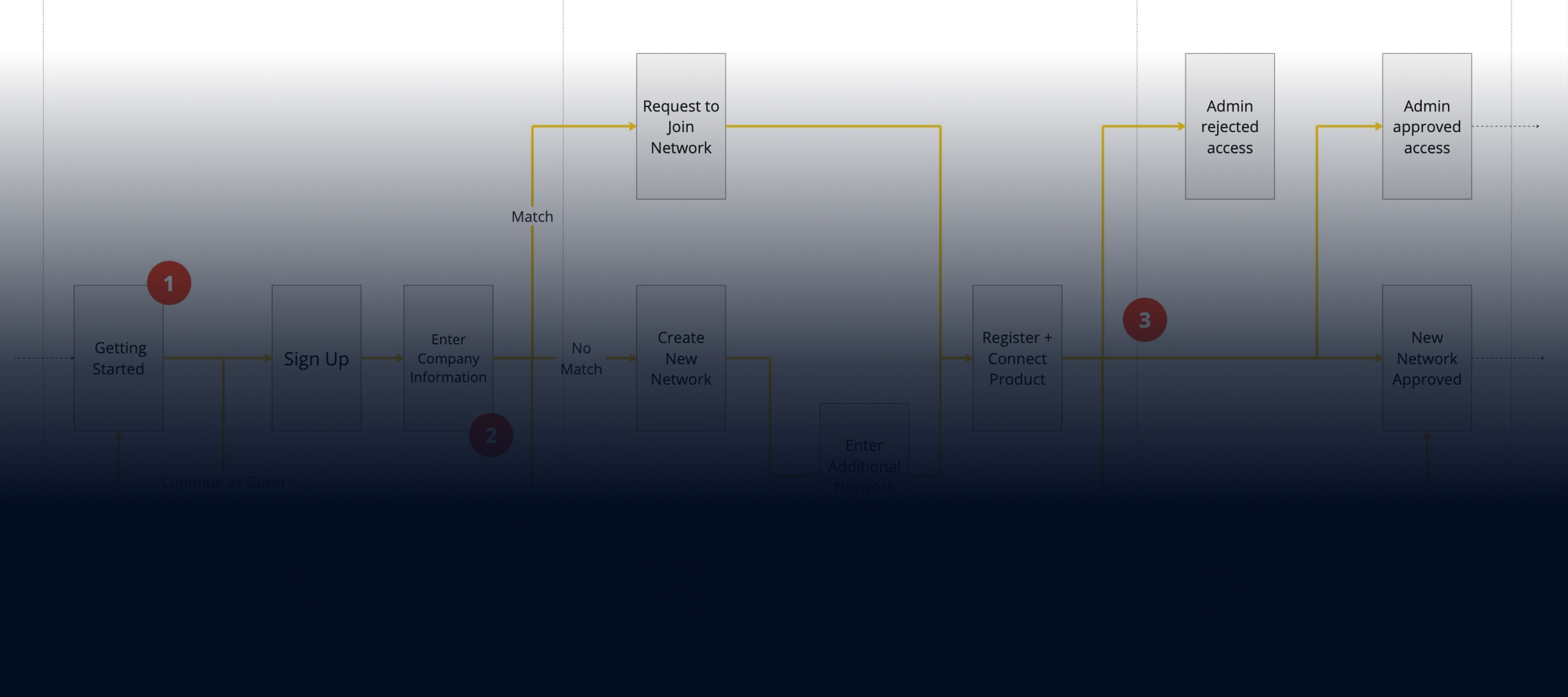
I also created user flows to account for forks in the road, clearing up alternate and edge cases. Engineering’s feedback was critical: they called out key use cases that shaped my design solutions.
Breaking down the work
Using these artifacts, I wrote user stories to round out our epic. Here are some examples:
As a customer, I need to create my network, so that I can see all my products to the same health system.
As a customer, I need a setup walkthrough, so that I’m motivated to complete my connection process.
As an administrator, I need to know when users request access, so that my data is secure.
Ideation
Solving each problem
For each user story, I ideated many potential solutions, relying on UX best practices, industry standards, and research insights. Using lightweight, low-fidelity sketches helped me to brainstorm more solutions to find the best one.
Prototyping
Direct, simple UX writing
Getting into the weeds, I emphasized a few key UX best practices and industry standards to ensure the best experience.
Considering the complexity of IoT product setups, and the mental model of non-technical customers, a considerate setup flow was critical to mitigate abandonment.
Consistent, scalable patterns over innovation
Being mindful of this moment’s place in the broader experience, and acknowledging the strict timelines for this project, I opted for subtle, reusable patterns.
Implementation Support
Bridging the design + development gap
After several iterations based on stakeholder input, the final prototypes were released to our main branch. I participated in Sprint Planning and Backlog Refinement to ensure a smooth design-to-development process.






